Google reCAPTCHA v3 WordPress導入手順
2025/06/26

お問い合わせフォームなどのスパム防止のため、Google reCAPTCHA v3をWordPressサイトに導入する手順をご案内します。reCAPTCHAは、ユーザーがロボットでないかを確認し、ボットによるスパムを防止するための機能です。
今回は、WordPress(ワードプレス)のContact Form 7(コンタクトフォーム)を利用していて、スパムメールに困っている人向けにGoogleのサービス「reCAPTCHA(v3)」を導入する方法をご紹介します。
Contents
1. Googleアカウントの作成
Google reCAPTCHAを使用するには、Googleアカウントが必要です。まだアカウントをお持ちでない場合は、Googleアカウント作成ページから新規アカウントを作成してください。
2. reCAPTCHA サイトキーとシークレットキーの取得
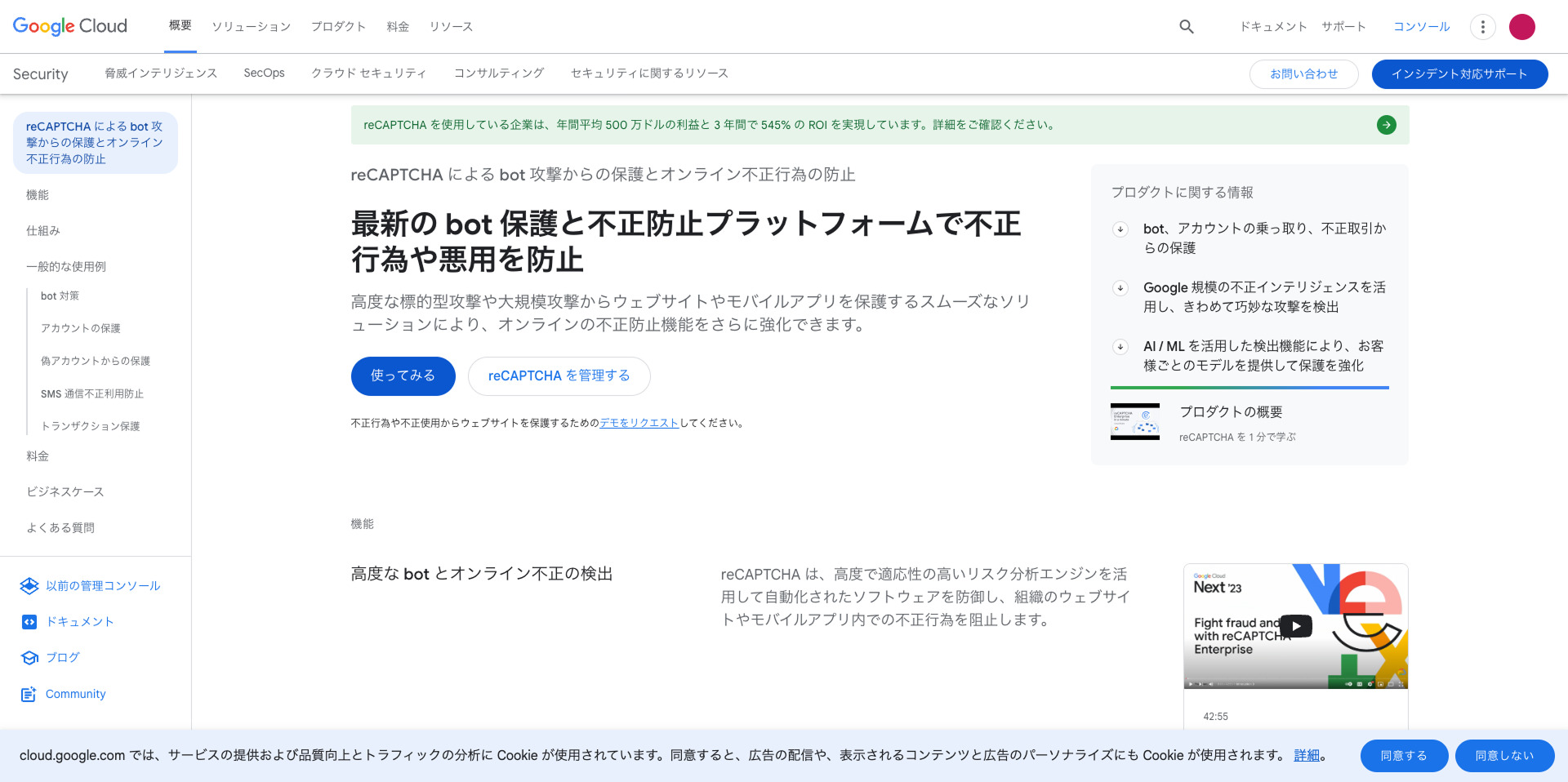
2-1. Google reCAPTCHA 管理ページにアクセス
- Google reCAPTCHA 管理ページにアクセスします。

2-2.Googleアカウントでログイン
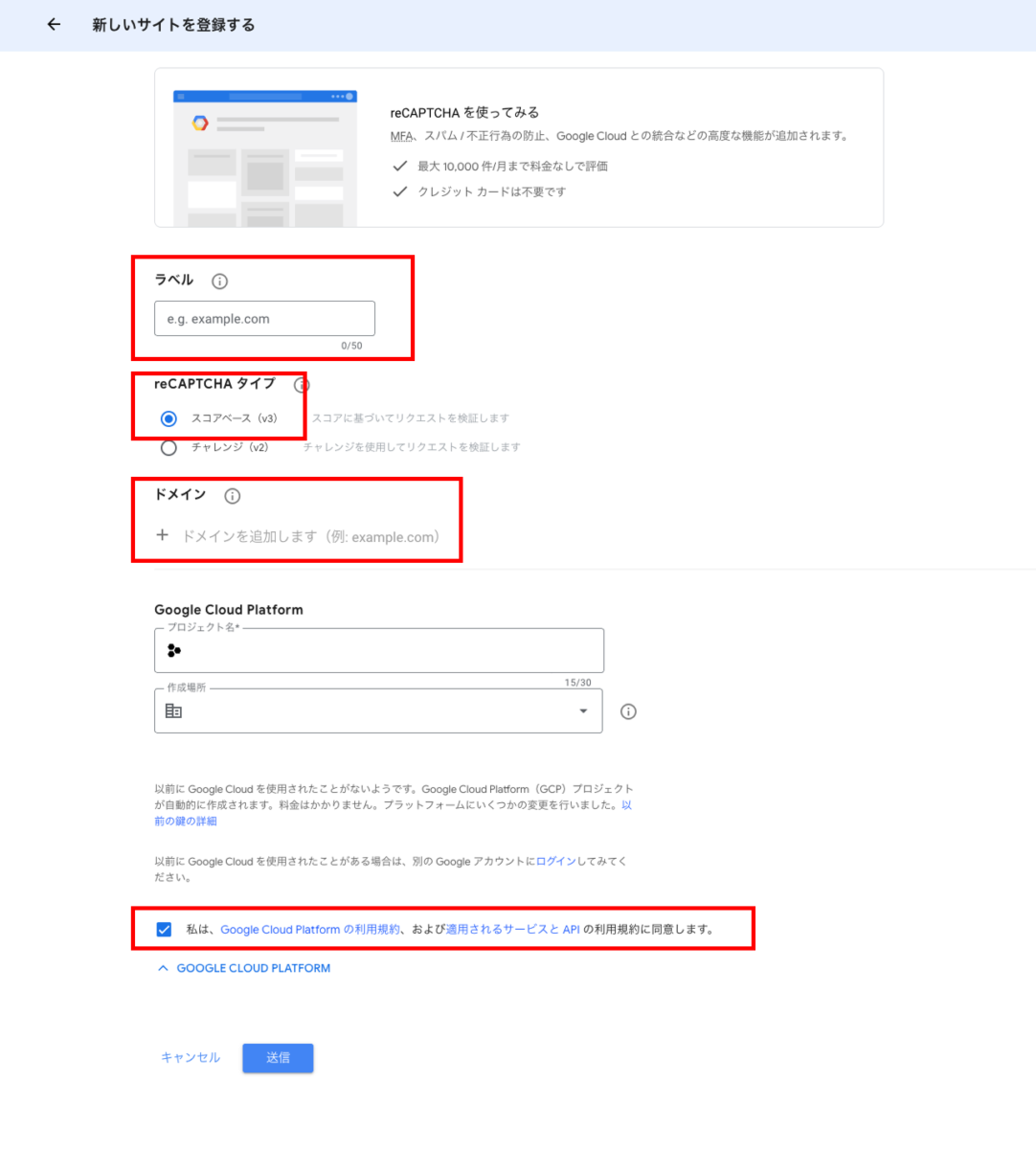
2-3.新しいreCAPTCHAの登録
ラベル:サイトを識別する名前(例:「お問い合わせフォーム」)を入力します。
reCAPTCHAタイプ:
「reCAPTCHA v3」を選択します。
ドメイン名:
ご利用のウェブサイトのドメイン(例:「example.com」)を入力します。
利用規約に同意:
利用規約に同意し、「送信」ボタンをクリックします。

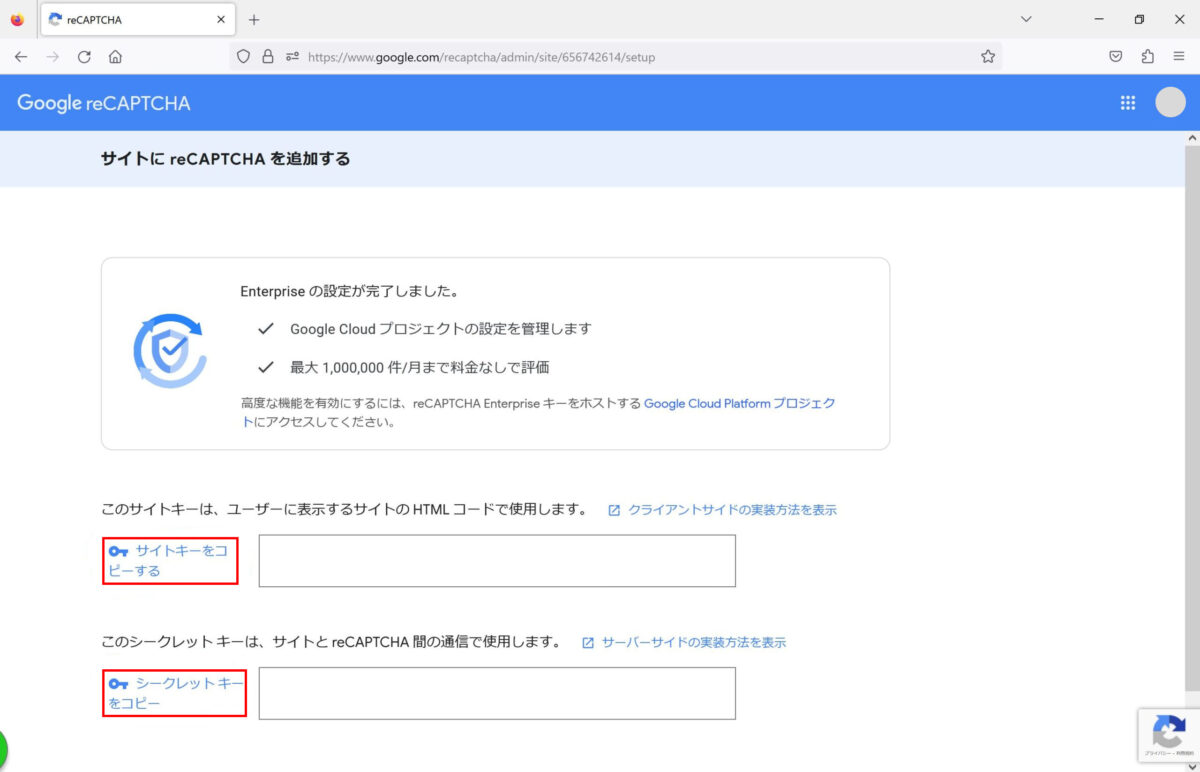
2-4.サイトキーとシークレットの取得
成功すると、サイトキーとシークレットキーが表示されます。これらのキーをコピーし、後ほど使用します。

3. Contact Form7にreCAPTCHAを実装
今回はContact Form7を使用したフォームに実装していきます。
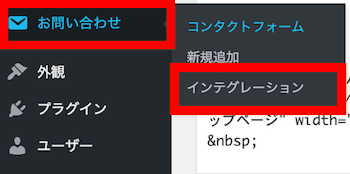
3-1.WordPressの管理画面から、お問い合わせ>インテグレーション を選択ラグインのインストール

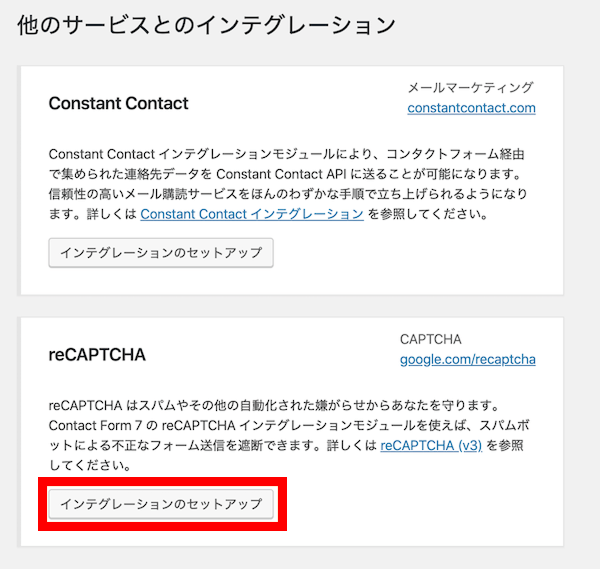
3-2.インテグレーションのセットアップをクリック

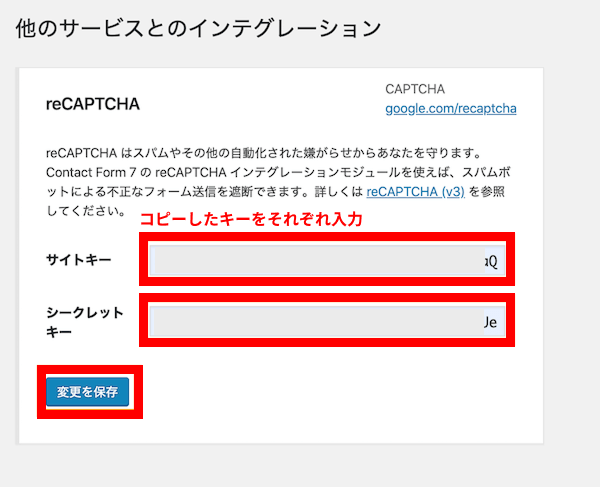
3-3.2-4でコピーしたサイトキーとシークレットキーをそれぞれ、入力欄にコピーして「変更を保存」

4.サイト内でreCAPTCHAの保護マークの表示確認
サイトを開いた時にreCAPTCHAの保護マークが表示されていれば完了です。